Summary
WCAG 1.0 was brought into existence in the last century, when there were few web applications and no CMS-managed web sites. Actually, the web has evolved considerably, and we have moved to the next generation of web applications (Web 2.0). This article will explain how it is still possible to apply WCAG 1.0 (and also how to comply with the future WCAG 2.0 and ISO 9241-151) to create an accessible e-shop shopping-cart and backend management system, analyzing the problems and the proposed solutions.
Author: Roberto Scano
Contents
- E-shop and web accessibility standards: two antithetic words?
- Accessibility requirements for e-shop
- E-shop front-end accessibility
- E-shop back-end accessibility
- E-shop Accessibility and search engines
- E-shop accessibility: what about e-services?
- Biography
E-shop and web accessibility standards: two antithetic words?
When we think about e-shop accessibility, we must keep in mind that we need to create accessible solutions so that people with disabilities are given the same opportunities to shop online, because a computer with an internet connection might be the only way for some people to order products. The history of accessibility teaches us that web interfaces are continually evolving and many applications (especially open source solutions) are extremely powerful, but at the same time, can be extremely inaccessible.
One of the main problems of Web Application accessibility is that the web has evolved with the expansion of CMS solutions: every user is now able to manage their Web site (for example an E-shop) without any knowledge of markup, web standards, etc.
Web standardization is now trying to fill this black hole: The W3C (World Wide Web Consortium) have some interesting activities, such as WCAG 2.0 (Web Content Accessibility Guidelines) and ATAG 2.0 (Authoring Tools Accessibility Guidelines), and there is also the ISO (International Standards for Organizations) act for the definition of ISO 9241-151 (Ergonomics of human system interaction - Part 151: Software ergonomics for World Wide Web user interfaces). 2007 will be the year of WCAG 2.0, ATAG 2.0 and ISO 9241-151, so there will be changes in web development; but for now, we need to refer to the old version of these specifications.
Web evolution needs standards evolution, but in this paper, I want to explain how it has been possible since the year 2000 to make an accessible e-shop shopping-cart system using last century guidelines, and highlighting why we need to apply these guidelines to ensure access to our e-shop systems.
Accessibility requirements for e-shop
The first question that needs to be answered is the following:
Do I need to start from scratch and build a new e-shop product to make it accessible or I can work on optimizing an existing one?
The answer is the typical, "it depends". There are web-based solutions that can be simply optimized in the output, but most applications were developed not only without accessibility in mind, but without web standards in mind. The implementation of web accessibility features is quite simple for products that follow web standards: ensuring conformance to the declared DTD, keeping code valid, and ensuring that presentation and structure are separate using CSS. Testing these pages with different browsers and different operating systems is the starting point for having an accessible website, and a platform that could be made accessible with less investment of time and money.
In this document we will analyze the accessibility requirements for different parts of an e-shop system; in particular, for a shopping-cart system. For accessibility, we need to provide the opportunity for everyone to access and interact with content and web applications: this means, for example, that in an e-shop application, people with disabilities should be able to both do the shopping and also work on the back-end to implement content for the e-shop web site. It's important to remember that the W3C has developed a set of guidelines called authoring tools accessibility guidelines (ATAG) 1.0 for software developers, which explains how to make a variety of authoring tools support the production of accessible web content, and also how to make the software itself accessible. This was also suggested by European Parliament resolution regarding the eEurope 2002 initiative. For this reason, this paper will evaluate accessibility issues for both the front-end and back-end, referring to WCAG and ATAG.
E-shop front-end accessibility
The first question is, why do we need front-end accessibility? This is a question with a simple reply: we need to grant the opportunity to all our Web visitors to browse our catalogue, search for products, add products in their shopping carts, manage the shopping cart and then check-out to end their order. It is also important that the user is able to communicate with the e-shop management.
For front-end accessibility I've organized the accessibility issues for e-shop into the following groups:
- Web page template
- Sections and products presentation
- Shopping Cart
- Checkout
- Payment Gateway
- Customer Area
Web page template
Every serious e-shop system is CMS-based: this means there is an application (in this case, a web application) that generates web content. It's also logical: having hundreds or thousands of products means having hundreds or thousands of web pages to manage, but having an application to generate web content makes publication quite simple and easy to define. This means there is a page-model (template) where there will always be similar content with the only difference being the name, description, images, options (for example, Related products) displayed for the chosen product.
For the web page template, the recommendations will be the same as those for a simple web page, referring to the 14 WCAG 1.0 Guidelines:
- Provide equivalent alternatives to auditory and visual content. This means, for example, that every image available inside the template should have an equivalent alternative (for example, the logo of the company, the navigation images, etc.).
- Don't rely on color alone. Don't use color as the only means to provide particular cues about the info. For example, don't assign colour importance to divide product sections or to identify a menu/area selection. It's also important to use colours that have an adequate contrast between the foreground and background and that pass the colour contrast algorithm. Without this guarantee, people with colour disabilities will be not able to understand what we want to communicate.
- Use markup and style sheets and do so properly. Using markup improperly - not according to specification - hinders accessibility. Misusing markup for a presentation effect (for example, using a table for layout or a header to change the font size) makes it difficult for users with specialized software to understand the organization of the page or to navigate through it. For Search Engine Optimization, it is good to remember that spiders are better able to make sense of the content if the content is placed in the correct elements, as they can gain extra meaning, such as with heading elements. Screen reader users, for example, benefit from the correct heading order, as this simple provision enables them to quickly orientate themselves, and aids navigation.
- Clarify natural language usage. Natural language markup improves readability of the Web for all people, including those with learning disabilities, cognitive disabilities, or people who are deaf. Using unusual terms can result in these users misunderstanding content.
- Create tables that transform gracefully. Content developers should avoid using tables for layout. Layout tables often present problems for users of assistive technology, such as screen readers, as the role of the table is incorrect. Assistive technologies use heuristics to help determine whether or not a table is a data table or a layout table; if they get it wrong, the result can be very confusing, as they will typically announce redundant data, assuming that it's the heading for the current cell. Template pages should not use tables for layout - if tables for layout absolutely cannot be avoided, do not use structural markup, such as
th,thead,scope,summary, etc, as this is used by assistive technology to determine whether a table is a layout table, and use one content table; do not use nested tables. - Ensure that pages featuring new technologies transform gracefully. When technologies like CSS or scripting are used, authors should ensure that the pages are still usable by people with disabilities. For example, banner advertisements should be accessible, and dynamic menus should be usable by people with disabilities if scripting, CSS, or any other technology is not available.
- Ensure user control of time-sensitive content changes. Avoid movement of objects inside the template, as this also causes distraction for users without disabilities.
- Ensure direct accessibility of embedded user interfaces. If there are interfaces inside the template (for example, flash objects, java applet, etc.), these objects must be directly accessible following the vendor accessibility guidelines.
- Design for device-independence. No device-specific techniques should be present: for example, if there are dynamic menus rendered via JavaScript that are activated by an
onclickevent, they should also be usable by visitors using the keyboard alone. - Use interim solutions. It's important to avoid opening new windows (or, if it is required, it's important to advise the user), and it's important to help assistive technologies and users of old browsers to interact with content.
- Use W3C technologies and guidelines. It is important to use W3C specifications, where available, instead of vendor-specific content, as it's more likely that user agents support the W3C specification. I personally suggest developing a template using XHTML 1.0 and CSS 2.0, without relying on other particular technologies.
- Provide context and orientation information. If a website uses frames, it's important to provide information about the frame content with the
titleattribute. Other important orientation information with regards to form elements, must be explicitly labelled. - Provide clear navigation mechanisms. This is, in my opinion, the most important guideline for the template: if template development isn't clear and doesn't help the user to orientate within the page, the result is total inaccessibility.
- Ensure that documents are clear and simple. "Keeping it simple", means that users are more likely to understand our web site interface: don't put lots of information inside the page template; limit it to the most important information for the user: product navigation, access to reserved area, etc.
To aid SEO (Search Engine Optimization) and facilitate navigation between headers for screen reader users, it's important to organize the web page template with well-structured headings, similar to the following example (I have removed the head and doctype in order to focus on the body section).
<body>
<h1 id="header">Shop Title</h1>
<div id="container">
<div id="navigation">
<h2>Search box</h2>
<form>
....
</form>
<h2>Navigation menu</h2>
</div>
<div id="maincontent">
<ul id="breadcrumbs">
<li>Path: </li>
<li><a>root</a></li>
...
<li>current page</li>
<ul>
<h1>Main content title</h1>
...
</div>
<div id="optionsmenu">
<h2>Focus on ...</h2>
...
<h2>Customer area</h2>
...
</div>
</div>
<p id="footer">Copyright... </p>
</body>The heading structure in the example is as follows, ensuring that the major importance is given to the shop title, and the main content titles (section name, product name, etc.):
-
Shop Title
- Search box
- Navigation menu
- Main content title
- ...
-
...
- Focus on ...
- Customer Area
Accessible websites are encouraged to serve important information first, so visitors can immediately ascertain the essence of the content. The earlier a phrase appears on a page, the higher the ranking it will be given by search engines. For every section, it is helpful to provide an anchor to jump from one part of the template to another. A structure similar to the one presented above can help ensure navigation by people with disabilities, as well as affording direct access to the content through their assistive technologies. For more information about how to develop a web page template that conforms to accessibility guidelines, there are a lot of books and resources on the web; this is the first step to ensure that our e-shop will be accessible.
Sections and products presentation
E-shop web solutions usually organize navigation in sections: every section has a description and can contain other sections and/or products. This can cause users that don't have a visual view of the content (screen reader users) to lose themselves in the content.
To ensure web accessibility of the sections and products presentation, the e-shop application developer needs to:
-
Make a clear navigation structure for the section, using list (nested list, for multilevel sections) elements.
Using list elements according to the specifications will ensure the best accessibility of the content for users with assistive technologies. Some people prefer to use an unordered list to present the section list (for example, sections presented in alphabetical order), and others prefer to use an ordered list to give more importance to certain sections (for example, the section in position 1 is more important than the section in position 2, etc.).
<ul> <li> <a href="#">Section 1</a> <ul> <li><a href="#">Subsection 1</a></li> <li><a href="#">Subsection 2</a></li> </ul> </li> </ul>Personally, I suggest providing additional useful information using attributes, as this can help people with disabilities, as well as navigation and search engine optimization.
<li> <a href="#" title="Short description">Subsection 1</a> (<span title="Products">8</span>) </li>In this example, there is a short description (using the
titleattribute) for the link and the number of products available inside the section. Both a user with assistive technology, as well as a user without impairments, will benefit knowing if there are products - and how many of them there are. Regarding orientation information, the user path should be represented in a specific area inside the main content, using breadcrumbs:Path: Home » Section 1 » Subsection 1Breadcrumbs are always available before the main content title, so they are accessible both in visual mode and using screen reader navigation.
-
In a web page that contains a list of sections, make the text used in the links unique and clear to unambiguously describe each section.
Usually, when a user selects a section and this section contains other sections, these nested items should be listed according to some rules:
- Use headings for section titles, starting from the lower level; for example, if the previous heading is
h2, useh3for headings in this section). - Use the
divelement for the logical separation of sections. - Provide alternative text for images (where present).
- Use a different text phrase for every link (for example, don't use "Browse ...", or other repetitive phrases).
Regarding the final point, it is possible to use the
spanelement applying a CSSclassthat makes the text invisible when visual rendered, but available for screen readers. This will not cause to the screen reader user (that uses link navigation) to list all links with the same text (Browse..., Browse...., Browse...).<div class="subsection"> <h3>Section Name</h3> <p> <img src="filename.jpg" alt="Alternative description"/> Product description... </p> <p> <a href="#" title="Section small description">Browse <span class="hide">Section name</span>... </p> </div>Note: The CSS
hidecould be similar to the following, to ensure the content is available to assistive technologies, but not rendered in a graphical browser:.hide { width: 0; position: absolute; height: 0; overflow: hidden; top: -200em; } - Use headings for section titles, starting from the lower level; for example, if the previous heading is
-
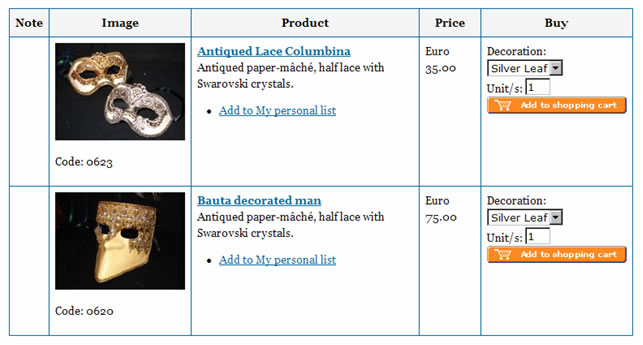
Use data tables for product listings.
What about products listings? When users with assistive technologies browse a Web page, they must understand the products details, and must be able to interact with the content. For example, with an inaccessible product listing, the user might not be able to select product options, or determine the product price, or other problems that might make it impossible to continue shopping.
The best solution in these scenarios is to use a data table: a set of information about a product requires a data table, because the navigation of the data table allows the user to retrieve the heading information.

When using data tables containing forms, be mindful that screen reader users usually have to enter forms mode in order to interact with the form. When in this mode, they no longer have access to the regular HTML constructs, so table header information will no longer be available.
The markup for table headings and content might be similar to the following mark-up:
<table> <thead> <tr> <th id="note" scope="col">Note</th> <th id="immagine" scope="col">Image</th> <th id="prodotto" scope="col">Product</th> <th id="prezzo" scope="col">Price</th> <th id="acquista" scope="col">Buy</th> </tr> </thead> <tbody> <tr> <td>...</td> ... </tr> </tbody> </table> -
Use explicit
labelassociations and clear text inside button images.When a user interacts with the products in order to add them to the shopping cart, usually there are different options for the same product: for example, choose the size for a T-shirt, the colour, number of products, etc.
Every form element needs to have a
labeland this label must be explicitly associated. This means that there is a need to use theforattribute for thelabelelement:<div> <label for="Option11">Decoration:</label> </div> <div> <select name="Option11" id="Option11"> <option value="Silver Leaf">Silver Leaf</option> <option value="Gold Leaf">Gold Leaf</option> </select> </div> <div> <label for="Qtty1">Unit/s</label>: <input type="text" name="Qtty1" id="Qtty1" size="2" value="1"/> </div>Sometimes, for adding products to the shopping cart, e-shop developers use the cart symbol. This could be sufficient, providing an appropriate alternative text equivalent is provided that explains the functionality, such as "Add to Shopping Cart".
<div> <input type="image" name="addlist" src="/files/shop/images/carrello_en.gif" alt="Add to Shopping Cart"/> </div>I always provide the ability to add single products to the shopping cart: there are also solutions that allow users to add multiple products, but in order to ensure orientation for people with cognitive disabilities, I suggest using a single-product form.
-
Don't rely on colour or text decoration to provide information. In an e-shop catalogue, there are always products available for sale at special prices (special offers). It's important to remember that all information should be available without relying on the use of colour; for example, if we have a special price, we should not indicate the price through colour alone, such as displaying bargains in red. To help aid readability, avoid using effects like strikethrough.
-
Give clear information about prices, offers, etc. We must remember that some of our visitors will have learning disabilities, such as dyscalculia, and we must ensure that information about prices and offers are clear. For example, if we have a product that is sold with a 1% discount of the original price, we can represent it in two ways: the first one is less clear because the user may incorrectly believe the discount has not yet been applied - personally, I suggest using the second method.
- Product 1 - Price: Eur 599,00 (Discount: 1%)
- Product 1 - Price: Eur 599,00 (Originally: Eur 607,44 - Discount: 1%)
-
Use an accessible document format for documentation. Some products include technical specifications - usually made available in PDF format. To ensure that all users can read the content of this documentation it's important to ensure PDFs are accessible by following the Adobe Accessibility guidelines.
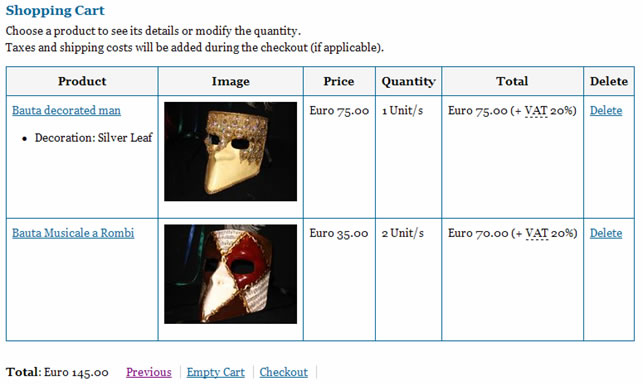
Shopping Cart
When products are added to the shopping cart, the user should be able to:
- view shopping cart content
- modify shopping cart content
- go back and continue to shop or proceed to checkout
The shopping cart visualization should be consistent with the product visualization to ensure the user knows how to interact with the content (delete, modify or confirm orders).

If the user wants to delete a product, simply select the link Delete (that, as explained before, also contains hidden text for users with a screen reader) and the e-shop system should require a confirmation before making any removal. Similarly, if the user wants to modify shopping cart content, they can select the product name and, with an accessible form interface, modify the product quantity and/or options. For this page the e-shop developer should simply apply the same rules explained in point 4 in the previous chapter.
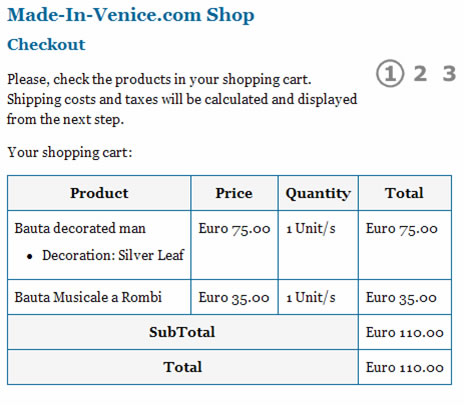
Checkout
Moving to checkout means that the user wishes to confirm their order. To ensure accessibility for the checkout procedure, there are some issues that must be addressed:
- The user must be able review the shopping cart content. Using a data table, it is possible to organize table headers (
thelements) and table data (tdelements) to ensure the correct reading order for screen reader users. If the user desires to go back to the shop and/or to the previous page, they must be able to do so without use of scripts. - The user must be able to know how many steps are involved to complete the checkout. I personally suggest setting a maximum of three steps for checkout because a user can become annoyed moving through numerous pages to complete his transaction. If, as in the example below, there are three steps and the information is rendered as images, it is important to offer an accurate and concise text equivalent (in this case: Step 1 of 3).
-
All instructions and information should also be concise and clear. If there are extra-costs that will be added to the cart during the checkout process, the user must be prompted with textual information (for example, shipping cost will be charged for Euro 10,00).

- Existing registered users must be able to be recognized. The first form in the checkout module should be a login form for existing users: this will help them to fill all the required information by retrieving existing data from the shop archive.
- Avoid the use of image-only/audio-only CAPTCHAs for protecting user registration from spamming. CAPTCHAs based on reading text, or other visual-perception tasks, prevent visually-impaired users from accessing the protected resource. However, CAPTCHAs do not have to be visual. Any artificial intelligence technique, such as speech recognition, can be used as the basis of a CAPTCHA. Some implementations of CAPTCHAs permit users to opt for an audio CAPTCHA. The W3C paper Inaccessibility of CAPTCHA has outlined some of the accessibility problems with CAPTCHAs. My personal opinion is to suggest retrieving data from the form, and then randomly ask the user to confirm the content of a randomly selected field from the previous submission, and verify if they match.
- A
labelfor every form control. Every form control must be identified with a uniqueidand must have an associatedlabelwith theforattribute. - Mark required fields. Not all fields are required. Required fields are typically marked up in a different colour. It's important to mark the required fields with textual information, with a clear identification of its functionality (for example, use the * character marked up as:
<abbr title="Required">*</abbr>). - Group options and data. Always help users to identify groups if required information, using markup and CSS. For example, group fields with the
fieldsetelement and/or group different forms with different headings. If there are longselectlists (more than 10 selections) and it is possible to group some of the content (for example, city names that can be grouped by province), use theoptgroupelement. - Avoid device-dependent actions. For example, provide an
onkeypressevent handler withonclickevent handlers. Don't use anonchangeevent withselectelements that automatically change the page. - Validate form content both server side and client side. Usually, the
onsubitevent is used to validate form data with JavaScript. It's important to remember that accessibility guidelines require that all functionality also should be available without scripting. This will require the e-shop application developer to serve both client-side control (with JavaScript) and server-side control (retrieving form values and verifying if these values are good or not). - Order notification to the user. When the checkout procedure ends, it's important to send the user a copy of the order and/or the ability to log in to a restricted page where the user can access the order receipt. If the receipt is sent by e-mail, remember that the user could be using a text-only mail-reader (or a screen reader for reading HTML-based mail) so it's important that the e-mail content itself must be accessible. If the e-shop system generates a digital copy, for example, PDF version, of the order, the attached file should respect PDF accessibility guidelines.
Payment Gateway
We have come to the end: we have done a perfect job of ensuring each of the shopping steps is accessible, and now we need to request the payment from the user using credit card payment gateways.
In this step we move the user to another web site that we are not sure is accessible: this will cause serious problems for the user with disabilities. To offer an example, it can be compared to a person in a wheelchair, who is able to shop around in a store but when the person arrives at the register for payment, their wheelchair is unable to get through to make the payment and exit from the store.
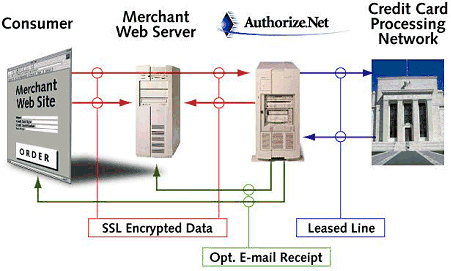
What is the solution? Requiring accessibility of a payment gateway, at present, seems too much to ask (at least that is my experience here in Italy) so the best solution is to use payment gateways that use server-2-server communication: this way the user provides credit card details directly inside the shop (last step in the checkout form) and the shop sends to the payment gateway the required information to confirm/decline the transaction.
The following diagram is an example of server-2-Server communication, using the authorize.net service

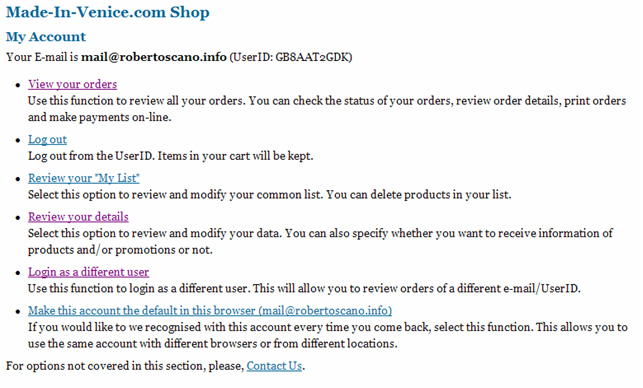
Customer Area
In the customer area, the user must be able to interact with the orders placed and with the merchant: this means that the e-shop developer should include some interaction between customer and merchant:
- Search and view orders. The user must be able to interact with previous orders, and have the ability to search among them and visualize the order details.
- Manage personal data. The user must be able to manage personal data and update information as needed. The edit form should be similar to the registration form, with all the accessibility issues addressed and solved (for example, using the
labelfor form controls, device independence, etc.). - Send messages to the merchant. The user must be able to interact with the merchant and be able to send messages (not just through a client e-mail application).
- Make payments for unpaid orders. The user must be able to interact with the payment gateway to pay orders that haven't previously been paid. The entire payment procedure should be accessible using simple input forms.

There are no new particular arrangements that should be done by e-shop developer: the developer must simply follow the previous considerations for interactive forms and for the rendering of web content.
To test a real application that has implemented these requirements, I suggest visiting Made in Venice, from which the screen shots have been taken, available from the Venice Portal, a fully content-managed website that demonstrates how accessibility can also mean graceful content with lots of clear information. I personally followed the implementation of this web application, and I can make daily assessments as well as create new accessibility improvements.
E-shop back-end accessibility
When we move to the backend, usually web application developers don't develop with accessibility in mind because they think it would be difficult to have people with disabilities manage the content. This is completely wrong. For example, here in Italy, we have a law that requires companies with more than 15 employees to have a percentage of workers that have disabilities. Usually in public administration, people with disabilities are relegated to doing work that limits their activity: blind people, for example, are tasked with answering phone calls in a call-centre.
Accessibility isn't just about accessing information, but also about participating in the development of the content. In this last chapter of the article I will try to provide some ideas to ensure the accessibility of the administration area.
What accessibility guidelines are there for the back-end?
Usually, CMS are web-based and all web interfaces must adhere to the Web Content Accessibility Guidelines (WCAG). This means that all of the web content should respect what we have explained so far in this article, plus some new requirements that are specific for web applications.
The back-end is the management area where authenticated users can add content (informative pages, product description, product availability, etc.) and can access different areas (for example, a user can be limited to the stock management, whereas another user might only have access to a specific product category, etc.).
In a typical older-generation product, and/or a product used to manage hundreds of functions, the management area is divided into two or more frames, where one frame on the left contains all the main functionality and the other frame contains the destination of the left-frame links. If the frameset is not accessible, it can mean, for example, that the single frames are not identifiable without the use of a clear title attribute. Another typical problem is missing label elements for form controls that prevents a blind user with assistive technology and/or users with a mobility disability from locating the label and reaching the input element without a problem.
More problems are caused by some specific content management actions like file management: in this case we also use web interfaces and we need to apply the WCAG. I will show in this article an example of a Web Accessible File Manager (WAFM) that I have implemented in my CMS.
It's also important to ask the web application developer to consider using step-by-step actions. For example, a great solution for product management is to use wizard-like functionality as another way to add the product, rather than just offering a long-form page where the user must insert a lot of information.
Content Editor accessibility problems: main issues and possible solutions
In the prehistoric web, the publication of content meant a text area where the user inserted textual information. With the evolution of the web and expansion of CMS, users can publish content with autonomy; new solutions are available for creating contents using WYSIWYG (What You See is What You Get) solutions. This will help the content-manager, as well as operators, to add information, allowing them to format headings, tables, and so on, without any knowledge of markup languages.
Unfortunately, badly built content editors generate redundant and illegal structures (often referred to as tag soup) that could also prevent access to the web site's content.
A content editor could be:
- A proprietary editor, if developed directly by the web application developer
- A third- party editor, placed inside the web application (plug-in)
The first solution ensures the best interaction between the web-application and the editor, and all possible bugs are fixed directly by the Web Application developer. The second solution and the one most widely used, requires that the user must update both the web application and the plug-in.
Typically, there are two kinds of plug-in for web applications that allow the user to add content in WYSIWYG mode:
- HTML-based editor
- Operating System/Browser based editor
The first kind of application uses JavaScript to interact with the content: a typical example is HTMLArea, a classic old-style plug-in used in a lot of web applications, and also for e-shop solutions. The main benefit of this solution is that it works in all browsers that support JavaScript and, if JavaScript is disabled, the user can work in a regular textarea. For accessibility and WCAG conformance, all functionality should be accessible regardless of the device (device independence) and this is always a problem that requires modification to all scripts used in these applications. Another problem with this solution is the difficulty in controlling the generated markup, so there is a need for some server-side control to ensure the conformance of the generated markup.
The second kind of application uses operating system and/or specific browser features to let the user manage content. These are usually more powerful than HTML-based editors, but are a closed application (for example, ActiveX) that usually works only in a specified browser and/or a specific operating system.
These applications are objects inside an HTML page, and every object needs to be directly accessible: this means that the plug-in developer must ensure that the application uses the operating system API for accessibility - for example, in Microsoft Windows Operating Environment, this means use the Microsoft Active Accessibility API). Like the JavaScript solutions, this solution allows the user to use a textarea if the plug-in is not available.
But what are the most common problems for both of these types of solution?
- Generation of invalid markup. The largest group of these editors claim conformance for the markup that is generated, but very few are effective at generating valid markup, with the exception of XStandard, which is not only able to generate valid XHTML 1.1, but makes it impossible to generate invalid markup. To evaluate these editors, simply try to do what a typical content manager user usually does when adding content to the website: copy and paste some Microsoft Word content into the editor and see how well the editor cleans it, and maintains the document structure.
- Missing support for publishing of accessible content. This is an Authoring Tools Accessibility Guidelines (ATAG) requirement and means that the editor should help the user to create accessible content. For example, the web application should ask for the alternative text for a product image, or help the user to create (easily and simply) a data table with table headings and everything needed to make it accessible.
- Inaccessibility of the user interface. This is an Authoring Tools Accessibility Guidelines (ATAG) requirement and means that all the functionality of the editor must be accessible to all users, including those who use assistive technologies. This is a new mission for the plug-in developer, because there are some national laws (like the Italian accessibility Law) with strict requirements for web application that require removing digital barriers to all workers.
It's easy to understand that we can solve these issues by simply working on the editor development, but at the same time, this explains how it is possible to have inaccessibility of a back-end caused by a third-party object.
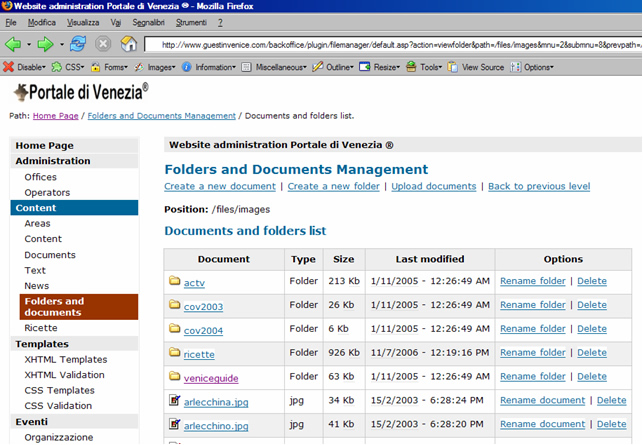
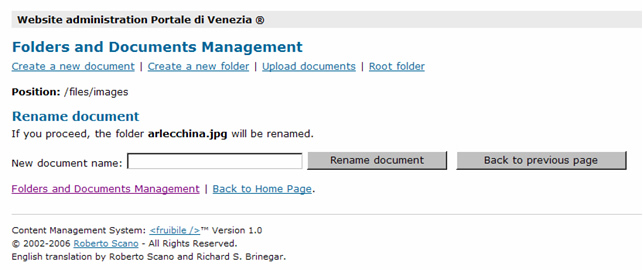
Case of study: a web accessible file manager (WAFM)
One of the most prevalent accessibility problems is file management. In an e-shop, there needs to be something to let the editor add content and upload documents (images, technical schema, etc.) that need to be linked to the product description.

I've developed a simple web-based file manager using classic XHTML interfaces and simple navigation using:
- general options available as list elements (create document, create folder, upload document)
- data table to represent the information about the objects
- specific object options available as list elements (rename/delete file/folder)
If we move to specific issues about file management, all actions could be done with simple form module. For example, the upload functionality could be done using an input element with a type of file. This will be rendered in the browser with a browse button that lets you interact with your local files using the common dialog rendered by the operating system:
<form id="transfer" method="post" action="#" enctype="multipart/form-data">
<p>
<label for="file1">Document 1 name:</label>
<input type="file" name="file1" id="file1"/>
</p>
<p>
<input type="submit" value="Upload documents"/>
</p>
</form>Similarly, it is possible to include other actions like, for example, renaming an existing file.

This is a simple implementation, but ensures that people with disabilities can also perform file management tasks.
E-shop Accessibility and search engines
An accessible web site is also a web site that is "best-viewed by search engines". In this chapter, I will quote a part of an article by Gez Lemon about how accessibility is also clearly a benefit for search engine indexing. Is it not good for an e-shop to be listed before its competitors?
Search Engine Optimisation (SEO) and accessibility are completely compatible with one another. That's not completely true, but it is when SEO techniques are used correctly, and they avoid spamming techniques. An accessible website is automatically optimised for good search engine placement, as accessible sites are machine friendly, making it far easier for search engines to correctly index the website.
- Serve important information first
- Accessible websites are encouraged to serve important information first, so visitors can immediately ascertain the essence of the content. The earlier a phrase appears on a page, the higher the ranking it will be given by search engines.
- Expand Abbreviations
- Accessible websites expand abbreviations the first time they are used on the page. Expanding abbreviations not only allows those less familiar with the terms to understand the content, but also helps with keyword density and ensuring content is indexed appropriately.
- Separation of Presentation from Content
- Accessible websites separate presentation from content using CSS. The cleaner a document is, the easier it is for a spider to gain access to the information on a page.
- Semantically correct
- User agents are better able to interact with semantically correct documents. Some user agents allow visitors to find their way around your site by listing headings, links, and other elements. Spiders are also better able to make sense of the content if the content is placed in the correct elements, as they can gain extra meaning, such as with heading elements.
- Text versions of non-text objects
- Accessible websites contain text equivalents for all non-text elements such as images, applets, movies, sound, etc. The text equivalents ensure that search engines are also able to gain access to the information.
The simplest and surest method of ensuring your documents are indexed correctly is to ensure your pages have good, accessible, and well-structured content. The algorithms used by search engines tend to be very guarded. What is known about them are usually the results of search engine strategists that analyse their behaviour in order to determine how they rank pages. Techniques to trick search engines into ranking your content higher are unlikely to work, and could ultimately result in a ban. The accessible solution is not only better for your visitors, but also ensures you get plenty of them.
E-shop accessibility: what about e-services?
In this article, we have focused on the accessibility of an e-shop. One of the future objectives should be to develop web applications that are accessible to all and allow everyone the ability, for example, to book a hotel, a flight, etc.
It could be easy, following WCAG guidelines, to develop accessible e-services, as everything we see in a web browser is web content, and all web content can be made accessible following the WCAG guidelines.
Biography

Roberto Scano is the advisory committee representative of IWA/HWG inside the W3C and is an expert of user interface accessibility. In 1999, Roberto started the first chapter in Italy of IWA (International Webmasters Association): the Venice Chapter. In 2000 he found IWA ITALY, the Italian chapter of IWA, and become president of it. In 2001, when IWA merged with HWG (The HTML Writers Guild), Roberto became involved web accessibility: 11th Sept. 2001, Roberto become the IWA/HWG advisory committee representative to the W3C (World Wide Web Consortium), and since this date has coordinated the activities of IWA/HWG members inside W3C Working Groups. In the same year, Roberto joined in the W3C WCAG Working Group (the first Italian inside the working group).
In 2002, Roberto developed a law project ("Campa-Palmieri Act"), which was the first law project in Italy about web accessibility.
In 2003, Roberto participated to the development of the accessibility guidelines for ABI (Italian Bank Association) for home banking accessibility. He joined in the W3C ATAG Working Group (the first Italian inside the working group), and inside OSI (Internet Web Site Observatory) of UIC (Italian Blind Union) as a web accessibility expert. Also in 2003, Roberto joined The European Design for All e-Accessibility Network (EDeAN) and he has organized the first Face to Face Meeting of WCAG Working Group in Italy.
Roberto was nominated EMEA (Europe, Middle-East, Africa) coordinator for IWA/HWG and joined the CNIPA (Informatics National Center for the Public Administration) working groups that developed the technical documents for the Italian Law for accessibility: he worked inside working groups that develops web site accessibility guidelines, software and hardware accessibility guidelines.
In 2004, Roberto joined the UNI (Italian National Standards Organization) and Working Group 2 (Video terminals) of the Ergonomic commission. He is also a member of the technical secretary of the Interministerial Commission for the ICT for people with disabilities of the Italian government. Roberto also participates to ISO (International Standards Organization) activities as an expert of ISO/TC 159/SC 4/WG 5 "Software ergonomics and human-computer dialogues" Working Group that develops standards for the accessibility of computer, software and web interfaces. Also in 2004, Roberto developed the first book in the world in a new format: the "Tetralibro" (4-in-1: paper version that also contains a CD-ROM with three accessible versions: XHTML, Accessible PDF and a version for PDAs with Microsoft Reader). This book is a bible about web accessibility: (Accessibility: from theory to reality) - ISBN: 88-7633-000-3. Roberto also developed a CMS, <fruibile /> ("the missed element"); the first CMS developed in ASP (Active Server Pages) that conforms to Italian accessibility law and also to the requirements of EU (accessibility of public pages, content generated and also of back office).
In 2005, Roberto joined the board of EuroAccessibility Consortium and wrote a book about the Italian law (Law 4/2004).
In 2006, Roberto started to develop new web applications for e-shopping, CMS, e-services and work as independent consultant for companies around the world for testing and implementing world wide web accessible user interfaces.
Contact Information
- Personal web site: http://www.robertoscano.info
- E-mail contact: mail@robertoscano.info
- Skype contact: skype:robertoscano
Category: Accessibility.
[eshop-accessibility.php#comment1]
It's hard to convince the customer (the owner of the eshop) to have link like "go to the menu, go to the content ..."
Also convince him pay more for have all eshop good at accessibility ...
Posted by Christophe Denuziere on
[eshop-accessibility.php#comment2]
I like the "E-shop Accessibility and search engines" I work in SEO company so I know the importance of it. "Is it not good for an e-shop to be listed before its competitors?" funny Roberto thanks for really great article!
Roberto thanks for really great article!
Posted by Tomasz Gorski on
[eshop-accessibility.php#comment3]
I have worked on many eshop projects and the current project is different than the others I have worked with. The company and its management are so understanding that they push us to further improve the site accessability. It helps when the client wants and understands the concept.
-- Tim
Posted by Contact Lenses on
[eshop-accessibility.php#comment4]
Thanks for this Information Articel for Accesibility. I´m make my eStore full CSS based, I have inspired to this article for my Project. Thanks for Juicy Studio....
Posted by M. Flyer on
[eshop-accessibility.php#comment5]
Nice said, but reality is normally different. No one cares about, except you want to sell products for people with disabilities, because it costs money and it is very difficult to convice a customer to pay this money for making the eshop more accessible. Thanks for that extensive article.
Posted by wie on
[eshop-accessibility.php#comment6]
The idea that web-application accessibility costs more is an old tale: the main problem is that there are an original "bug": all the project (open and closed source) that was developed since 2-3 years ago hasn't be developed with accessibility in mind. The main problem is that a lot of Web App shall be converted (and yes, this costs) but at the same time this will give market to new web companies that develop with accessibility in mind.
Posted by Roberto Scano on